Bootstrap er et av verdens mest populære front-end CSS-rammer som gir mange komponenter eller designmaler for å lage raske og raske responsive webapplikasjoner. Det er en åpen kildekode og gratis å bruke ramme for å bygge moderne nettsteder beriket med HTML- og CSS-maler eller brukergrensesnittelementer som knapper, ikoner og skjemaer. I dette innlegget lærer vi først å installere og deretter bruke Bootstrap med Vue.js Framework.
Installasjon av Bootstrap
Det er et "bootstrap-vue" -bibliotek bygget spesielt for Vue.js og kan brukes som Vue-komponenter med de samme funksjonene som Bootstrap. Før du kommer i gang med "bootstrap" eller "bootstrap-vue" installasjonen, antas det at du er kjent med HTML, CSS og Javascript, du har satt opp Vue Project, og du har en god editor installert på systemet ditt. som VS-kode. Hvis du ikke har satt opp Vue-prosjektet ennå, kan du følge fremgangsmåten nedenfor for å sette opp et Vue-prosjekt raskt.
Sett opp Vue-prosjekt
For å sette opp Vue-prosjektet, må du først sjekke om Vue.js er installert på systemet ditt eller ikke ved å skrive kommandoen nedenfor:

Hvis du ikke har installert den ennå, skriver du inn kommandoen nedenfor for å installere Vue.js globalt på operativsystemet ditt:
$ npm install -g @ vue / cli
Etter å ha installert Vue.js globalt på operativsystemet ditt, opprett Vue-prosjektet ved å skrive kommandoen “vue create” gitt nedenfor, etterfulgt av prosjektnavnet:
$ vue opprett vue-prosjektnavn
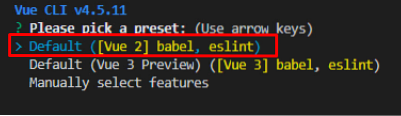
Det vil be deg om å enten velge forhåndsinnstillingen eller velge din egen tilpassede forhåndsinnstilling for Vue-prosjektet.

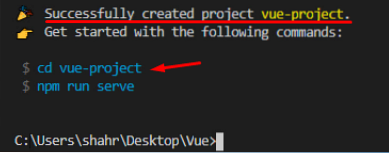
Etter å ha konfigurert eller valgt standard forhåndsinnstilling, vil Vue-prosjektet bli opprettet om en stund.

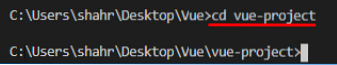
Etter å ha opprettet Vue-prosjektet, naviger til katalogen til det nyopprettede prosjektet ved hjelp av kommandoen “cd”.
$ cd vueprojectname
På dette stadiet har du vellykket satt opp Vue-prosjektet.
Installer Bootstrap
Når systemet ditt er klart, og Vue-prosjektet er satt opp! Du kan installere "bootstrap-vue" ved hjelp av Garn eller NPM. Hvis du vil installere den enkle "bootstrap" for stylingsformål, kan du skrive kommandoen nedenfor for å installere dem.
For å installere 'bootstrap-vue' og 'bootstrap' ved hjelp av Yarn-pakkebehandling, skriv kommandoen nedenfor:
$ garn legg til bootstrap bootstrap-vueELLER
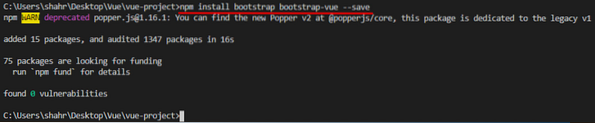
For å installere 'bootstrap-vue' og 'bootstrap' ved hjelp av NPM-pakkebehandling, skriv kommandoen nedenfor:
$ npm installer bootstrap bootstrap-vue --save
Ok! Når 'bootstrap' og 'bootstrap-vue' er installert, må du aktivere dem hovedsakelig.js-fil.
importer BootstrapVue fra 'bootstrap-vue / dist / bootstrap-vue.esm ';importer 'bootstrap-vue / dist / bootstrap-vue.css ';
importer 'bootstrap / dist / css / bootstrap.css ';
Vue.bruk (BootstrapVue);

Etter at du har aktivert "bootstrap" og "bootstrap-vue", kan du nå bruke dem i Vue-prosjektet ditt.
Hvordan bruke Bootstrap i Vue
For å bruke Bootstrap med Vue, gir 'bootstrap-vue' forskjellige komponenter som skal brukes som Vue-komponent. For eksempel kan en knapp opprettes ved hjelp av 'bootstrap-vue' som dette.
For å vite om flere komponenter, besøk gjerne den offisielle dokumentasjonssiden til BootstrapVue.
Dette er hvor enkelt det er å installere og begynne å bruke bootstrap i et Vue-prosjekt.
Konklusjon
Bootstrap er et utbredt CSS-frontbibliotek som brukes til å bygge mobile første og responsive webapper, og ved hjelp av BootstrapVue kan vi bygge slike webapplikasjoner ved hjelp av Vue. I dette innlegget går vi gjennom installasjonen av BootstrapVue i en Vue.js prosjekt og se også hvordan du aktiverer det og bruker det. Med kombinasjonen av slike to robuste biblioteker, kan vi øke hastigheten på utviklingsprosessen og forskjønne webapplikasjonen vår til de høyeste grensene.
 Phenquestions
Phenquestions


