Introduksjon
JavaScript er et kjent programmeringsspråk. Den brukes på mer enn 95% av nettstedene vi kommuniserer med daglig. Du kan ofte se at ved å klikke på en knapp blir en hel side endret, et skjemafelt åpnes, eller en popup-rute vises. Fra perspektivet til en programmerer / utvikler, hvordan kan vi implementere slik funksjonalitet og håndtere nettstedets interaksjoner med brukere? Når det gjelder samhandling, tilbyr JavaScript innebygde funksjoner for å kontrollere hendelser på et nettsted.
Det er to typer arrangementer i JavaScript:
- Begivenhetslytter - lytter og venter på at arrangementet skal få sparken
- Eventbehandler - utført når en hendelse blir sparket
I denne artikkelen vil du lære om den mest brukte hendelsesbehandleren av JavaScript, the ved trykk begivenhet. Det er andre hendelsesbehandlere for å sveve over et element eller for tastetrykk, men i denne artikkelen vil vi fokusere på onClick-hendelsen.
OnClick-hendelsen brukes til å utføre bestemte oppgaver ved å klikke på en knapp eller ved å samhandle med et HTML-element.
Vi vil nå vise deg et eksempel for å demonstrere hvordan onClick-arrangementet fungerer.
Eksempel: Endre tekst ved hjelp av onClick
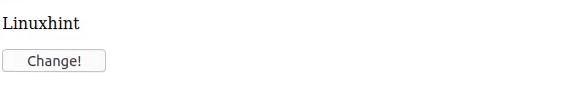
I dette eksemplet vil vi endre et utvalg tekst ved å klikke på en knapp ved hjelp av onClick-hendelsen. Først vil vi lage et avsnittstagg og gi det et ID-avsnitt for å få tilgang til det senere. Vi oppretter en knapp med onClick-hendelsen og kaller funksjonen "endre.”
Linuxhint
I skriptfilen vil vi lage en flaggvariabel som lar oss sjekke statusen til teksten i HTML-avsnittstaggen. Deretter vil vi skrive en funksjon som definerer “endre” -funksjonen. I funksjonsdefinisjonen vil vi lage et "if" -uttrykk, der vi sjekker statusen ved hjelp av flaggvariabelen. Vi vil også endre teksten og endre flagget. Det er et ganske enkelt stykke kode!
var a = 1;funksjonsendring ()
hvis (a == 1)
dokument.getElementById ("avsnitt").innerHTML = "Linuxhint er kjempebra"
a = 0;
annet
dokument.getElementById ("avsnitt").innerHTML = "Linuxhint"
a = 1;
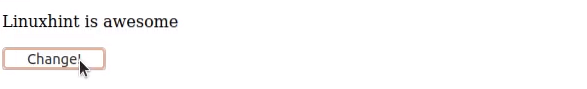
Greit! Etter å ha skrevet all denne koden, vil vi kjøre koden, flytte til nettleseren vår og klikke på den nyopprettede knappen. Etter å ha klikket på knappen, bør teksten endres fra “Linuxhint” til “Linuxhint er fantastisk.”


Vi kan bruke den samme teknikken hvor som helst for å endre innholdet på nettstedet vårt i henhold til våre behov. Vi kan bruke det til å endre et bilde eller utføre en hvilken som helst oppgave som vi kan forestille oss med dette verktøyet.
Konklusjon
Denne artikkelen forklarer hvordan du bruker onClick-hendelsen. I denne artikkelen lærte du konseptet med onClick-funksjonen på en praktisk måte. Bruken av onClick-hendelsen er så enkel, til og med en nybegynner kan begynne å jobbe med denne funksjonen. Du kan fortsette å lære, jobbe og få mer erfaring i JavaScript på linuxhint.com for å få bedre forståelse for dette programmeringsspråket. Tusen takk!
 Phenquestions
Phenquestions