I denne opplæringen vil vi gi en enkel trinnvis prosess for å hjelpe deg i gang med Vue.js. Vue.js er et kraftig, progressivt, reaktivt JavaScript-rammeverk som er lett tilgjengelig og lett å lære. Det gir mange forskjellige verktøy og biblioteker som letter applikasjonsutviklingsprosessen. Hvis du har kunnskap om HTML, CSS og JavaScript, kan du begynne å bygge webapplikasjoner med Vue.js på kort tid.
Installasjon
Å integrere Vue.js i et prosjekt, kan du bruke CDN-pakken, NPM eller CLI.
Bruke CDN-pakken
Hvis du vil begynne å lære Vue.js, så er det best å bruke CDN-pakken. Du kan ganske enkelt legge til følgende skriptekode i prosjektet for å komme i gang.
Imidlertid er denne metoden ikke anbefalt for produksjonsformål, fordi den kan føre til problemer med kompatibilitet i fremtiden.
Bruke NPM
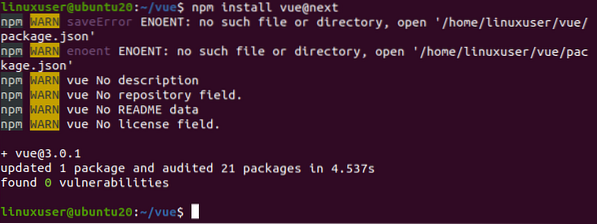
For store produksjonsapplikasjoner, bør du installere Vue.js bruker NPM. For å bruke denne metoden må du ha Node.js installert på maskinen din. Hvis du ikke har installert Node.js ennå, kan du finne ut hvordan du leser artikkelen vår Hvordan installere node.js og npm på Ubuntu 20.04 - Linux-hint. Hvis du allerede har installert Node.js, så kan du installere Vue.js ved å kjøre følgende NPM-kommando i terminalen
# siste stall$ npm install vue @ neste

Bruke CLI
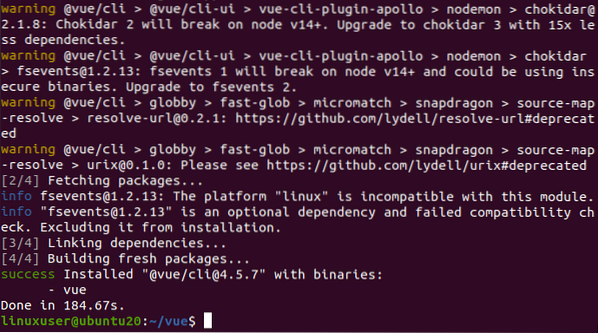
Vue CLI er en komplett pakke for Vue.js utvikling. CLI installeres globalt ved hjelp av NPM-pakkebehandling. Før du installerer Vue.js ved hjelp av Vue CLI-metoden, må du ha noe forkunnskap om Node.js og frontend-verktøy. I tillegg kan vi bruke en av dem npm eller garn pakkeleder.
$ sudo garn global add @ vue / cli# ELLER
$ sudo npm install -g @ vue / cli


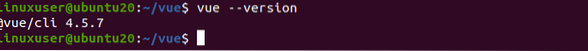
Etter installasjon av den siste versjonen av Vue.js bruker Vue CLI, kan du enkelt oppgradere prosjektene dine. For å sjekke versjonen av Vue.js, du kan kjøre følgende kommando
vue --versjon
Hvis du vil oppgradere til den siste stabile versjonen av Vue.js, kan du bruke følgende Vue CLI-kommando.
$ sudo garn global oppgradering --latest @ vue / cli# ELLER
$ sudo npm update -g @ vue / cli
Komme i gang med Vue.js
For å komme i gang med Vue.js, for å lage et prosjekt ved hjelp av Vue CLI ved hjelp av følgende kommando.
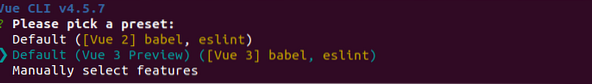
vue lage demo-appEtter at du har kjørt denne kommandoen, blir du bedt om å velge en forhåndsinnstilling.

Du kan enten gå med standardinnstillingen eller legge til egendefinerte funksjoner. Du kan også bruke GUI-metoden til å lage et Vue-prosjekt ved å bruke følgende kommando.
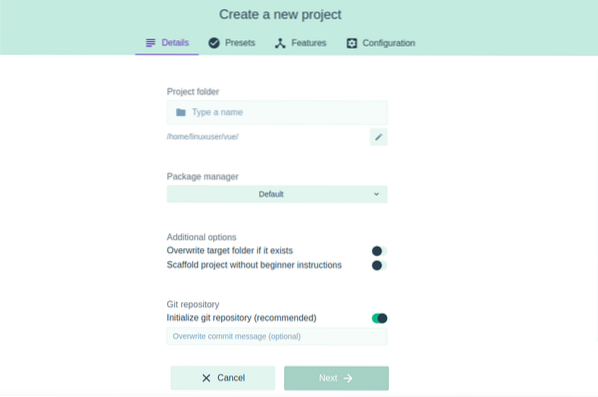
vue uiDenne kommandoen åpner et vindu i nettleseren for å hjelpe deg med å lage et prosjekt.

Sammendrag
I denne artikkelen viste vi deg hvordan du installerer Vue.js ved hjelp av tre forskjellige metoder. Etter installasjon av Vue.js, du kan effektivt administrere webapplikasjonen din. Hvis du vil begynne å bruke Vue.js med en gang, kan du bruke CDN-pakkemetoden. For produksjonsformål bør du imidlertid bruke enten NPM-metoden eller CLI-metoden.
For å lære mer om Vue.js, du kan besøke det offisielle nettstedet her: Vue.js.
 Phenquestions
Phenquestions