Forutsetninger
Før du begynner med dette, er det noen forutsetninger du må ha:
- Grunnleggende kunnskap om HTML, CSS og JavaScript.
- Node.js installert på operativsystemet.
Bekreft Vue CLI-installasjonen
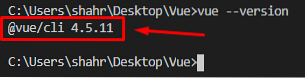
Først og fremst må du sørge for at du har den nyeste Vue CLI installert på systemet ditt. Du kan bekrefte at Vue CLI er installert eller ikke på systemet vårt ved å skrive kommandoen nedenfor:
$ vue --versjon
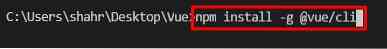
Hvis den er installert, vil du få den siste versjonen av Vue CLI skrevet ut i terminalen. Ellers, hvis den ikke er installert, kan du enten bruke NPM-pakkebehandling eller Garn-pakkebehandling for å installere Vue CLI. For å installere den ved hjelp av NPM-pakkebehandling, må du skrive kommandoen nedenfor i terminalen:
$ npm install -g @ vue / cliI kommandoen ovenfor er -g flagg brukes til å installere Vue CLI globalt på systemet ditt.

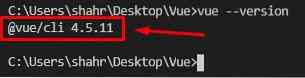
Når Vue CLI er fullstendig installert, kan du bekrefte det ved å skrive kommandoen nedenfor:
$ vue --versjon
Du vil ha den nyeste versjonen av Vue CLI i utgangen.
Prosjektoppretting
Anta nå at du skal sette opp hele Vue-prosjektet på egenhånd. I så fall er det ikke et godt valg å finne opp hjulet på nytt; Vue-prosjektet kan opprettes ved hjelp av utsikt kommandoen i terminalen fordi Vue CLI gir de allerede genererte malene for å starte med Vue-prosjektet.
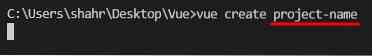
For å opprette Vue-applikasjonen, skriv bare kommandoen nedenfor i terminalen:
$ vue opprett prosjektnavnSørg for å bytte ut prosjektnavn med ønsket prosjektnavn og treff Tast inn.

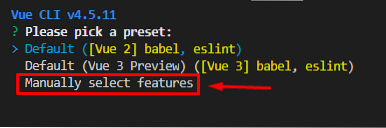
Etter et par sekunder blir det bedt om å velge standard forhåndsinnstilling eller velge noen funksjoner manuelt.

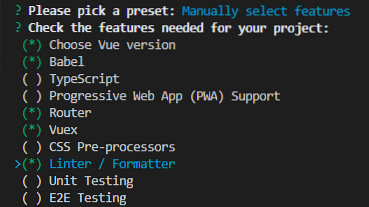
Hvis du vil ha noen egendefinerte funksjoner, velger du "Velg funksjoner manuelt" trykk Enter, og du vil bli bedt om noen alternativer som å velge Vue-versjonen, legge til Vuex eller ruteren. Velg ønsket alternativ og trykk Tast inn.

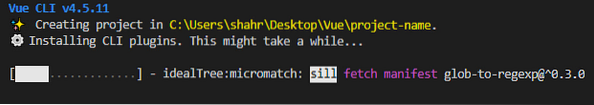
Svar på noen nødvendige konfigurasjonsspørsmål og lagre forhåndsinnstillingen for fremtidige prosjekter.

Vue-prosjektet vil bli opprettet om en stund ved hjelp av Vue CLI, og du kan starte utviklingen i Vue.js.
Starter Vue-applikasjonen
Når Vue-prosjektet er opprettet, kan du starte prosjektet ved først å navigere til prosjektets katalog ved hjelp av cd-kommandoen i terminalen:
$ cd prosjektnavnI prosjektets katalog starter du Vue-applikasjonen ved å skrive kommandoen nedenfor i terminalen:
$ npm run serveEtter tenningen av Vue-applikasjonen, besøk http: // localhost: 8080 i adressefeltet til favorittleseren din:
Du vil ha velkomstskjermen til Vue.js prosjekt.
Opprettelse av en komponent i Vue
For å lage en komponent i Vue-prosjektet, opprett en .utsikt filen i komponenter mappen og gi den navnet du ønsker.
Nå, i dette nyopprettede .utsikt filen, kan du skrive HTML, Javascript og CSS i , Etter å ha opprettet komponenten, la oss se hvordan du importerer den og bruker den på en annen side eller komponent. Import-syntaksen for å importere en komponent i en hvilken som helst annen komponent i Vue er ganske enkel og enkel; du må bare importere komponenten inne i skriptekoden ved hjelp av ES6-syntaksen som vist i kodebiten nedenfor: Etter at du har importert komponenten, er alt du trenger å gjøre å lage et objekt med navnet komponenter og oppgi navnet i komponenter objekt som vist nedenfor: Nå kan du bruke den hvor som helst i merkelapp for komponenten. For eksempel hvis vi vil importere den til App.utsikt, syntaksen ville være slik: Når du har fullført alt dette oppsettet, lagrer du alle filene du har endret, og går tilbake til nettleseren Du kan se i skjermbildet som er vedlagt at komponenten er importert med suksess og helt grei på websiden. Opprette, importere og bruke en komponent i en hvilken som helst annen komponent i Vue.js er like enkelt som å si det. I dette innlegget går vi gjennom hele prosessen med å lage, legge til og bruke en komponent i Vue.js. Import av en komponent i Vue

Konklusjon
 Phenquestions
Phenquestions


