Introduksjon til Unity 3D
Unity 3D er en kraftig spillutviklingsmotor. Det er kryssplattform, det er det lar deg lage spill for mobil, web, stasjonær og konsoll, rundt 30 plattformer i det hele tatt. Unity 3D har mange spennende funksjoner, noen av dem er gitt nedenfor:
- Koste: Unity 3Ds personlige versjon er gratis for nybegynnere, studenter og hobbyister. Unity Personal har alle kjernefunksjonene i Unity. Den har også kjerneanalyser, skybygging, annonser, flerspiller, kjøp i app og funksjoner på tvers av plattformer. Annet enn disse funksjonene har Unity personal også noen begrensninger. To andre versjoner Unity Plus og Unity Pro er også tilgjengelig for seriøse skapere og profesjonelle, fra en pris på $ 35 per måned.
- All In-one Editor: Enhet er kjent som en alt i ett redaktør. Unity-redaktøren har flere kunstnervennlige verktøy for å designe imponerende opplevelser. Den har en sterk drakt med utviklerverktøy for å implementere spilllogikk og avansert spill. Enhet lar deg også lage både 2D- og 3D-spill. Det inkluderer også AI pathfinding verktøy basert på et navigasjonssystem. Den har et utmerket innebygd system for å skape iøynefallende brukergrensesnitt. Box2D-fysikkmotoren lar oss skape realistisk bevegelse, fart, kraft og spill.
- Plattformer: Unity støtter mange forskjellige plattformer som Linux, IOS, Android, Windows, etc. totalt nesten 30 plattformer.
- Virtuell og utvidet virkelighet: Enhet støtter for utvikling av virtuell og utvidet virkelighet. Det er den mest brukte motoren for XR-utvikling. Den har Microsoft HoloLens, Stream VR / Vive, Gear VR og PlayStation VR-støtte i Unity Plus for virtuell og utvidet virkelighet.
- Flerspiller: For sanntids nettverk og flerspillerspill er Unity det beste alternativet. Det gir servere for sanntids samarbeid.
- Motorens ytelse: Unitys motorytelse er ekstraordinær. Multitrådet beregningssystem kommer for intensive scenarier. Unity-motoren har avanserte profileringsverktøy som avgjør om spillet ditt er CPU-bundet eller ikke, og forteller også hvordan du kan optimalisere det med bedre opplevelse.
- Unity Asset Store: Det er en massiv katalog med gratis og betalt innhold. Du kan øke utviklingstiden din ved å laste ned mange innebygde gratis modeller og eiendeler. Selv Unity asset store har komplette prosjekter både gratis og betalt.
- Grafikkgjengivelse: Unity har et av de beste grafikkgjengivelsessystemene. Det lar deg lage miljøer som lysende dag, glødende glød av neonskilt, svakt opplyste midnatter og skyggefulle tunneler. Det gir fantastiske visuelle effekter. Selv om Unity støtter flerplattformer, men likevel prøver den å dekke grafikk-API på lavt nivå på hver plattform for bedre resultater og kvelere brukeropplevelse.
- Team-samarbeid: Den har funksjoner som muliggjør samarbeid og enkel arbeidsflyt. Unitys skylagring lar deg lagre, dele og synkronisere prosjektene dine hvor som helst.
- Resultatrapportering: Enhetsytelsesrapporteringssystem håndterer problemer i sanntid. Spørsmål med høy prioritet løses veldig effektivt. Finner applikasjonsfeil på tvers av enheter og plattformer.
Enhetsgrensesnitt
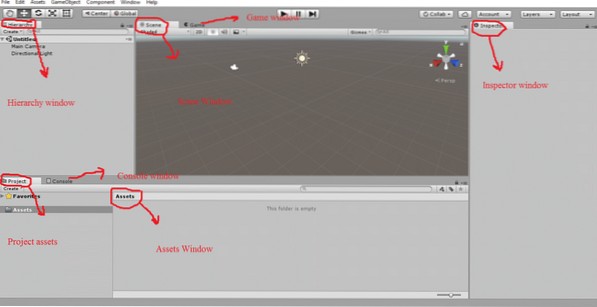
La oss utforske Unity-editorens grensesnitt, som kan konfigureres. Den består av tappede vinduer som du kan omorganisere etter behov. La oss utforske standardvinduinnstillingene. Her er bildet hvordan det ser ut

Hierarkivindu
Hierarkivinduet representerer hvert objekt i scenen. Det viser hvordan gjenstander er knyttet til hverandre i scenen, så disse to vinduene er relatert. I hierarkivinduet er det en rullegardinliste som heter Skape. Du kan lage et tomt objekt, 3D-objekter, 2D-objekter, lys, lyd, video, partikkelsystem og kameraobjekter veldig enkelt. Hierarkivinduet vises nedenfor. Untitled heter scenen. Du kan gi den nytt navn som du vil. Du kan se et rullegardinikon helt til høyre for tittelen (scenenavn). Ved å klikke på denne rullegardinmenyen kan du se forskjellige alternativer for Lagre scene og Legg til ny scene.

Scenevindu
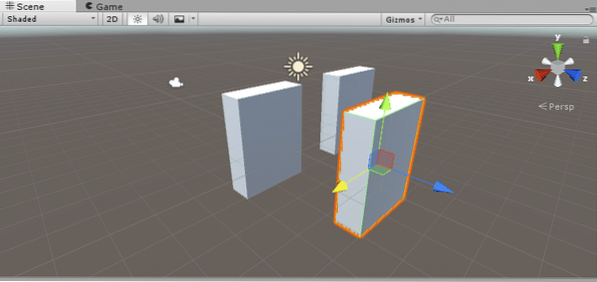
Scenevindu er der du lager scenen din. Det er her du kan samhandle med spillobjektene og modellene dine. Du kan endre størrelse på, omforme og plassere sceneobjektene dine. Dette er vinduet der du begynner å jobbe med Unity. Scenevisning kan være 2D eller 3D, avhengig av innstillingen til prosjektet. Her er et skjermbilde av hvordan scenevinduet ser ut:

I scenevinduet kan du se en annen fane merket Skyggelagt, det er her du kan velge hvilken type visning du vil ha enten skyggelagt eller trådramme. Den har mange andre alternativer som Diverse, Global belysning, Sanntid GI, Bakt GI og mange andre. Du kan vise til 2D eller 3D ved å bruke knappen ved siden av Skyggelagt fall ned. Neste er veksleknappen for scenebelysning. Tilsvarende en vippeknapp for lyd fra scenen. Neste er en rullegardinliste for å aktivere skyboks, tåke, animert materiale og bildeeffekter.
Spillvindu
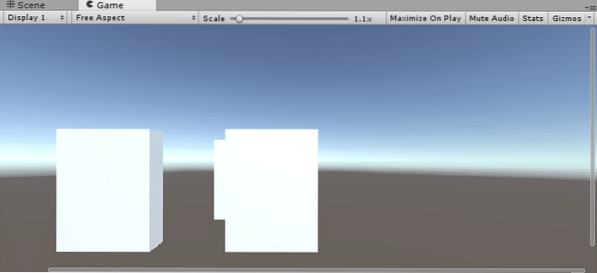
Spillvinduet representerer ditt siste, publiserte spill i spillmodus. Det er gjengitt fra kameraene du brukte i spillet ditt. I spillvinduet kan du se en annen verktøylinje som vist nedenfor i skjermbildet:

Display 1 viser kameraet til stede i spillscenen din. Som standard er den satt til Skjerm 1 for hovedkamera. Hvis du har flere kameraer og du vil bytte, kan du velge fra rullegardinlisten. Ved siden av dette kan du se en rullegardinmeny for størrelsesforhold. Du kan velge i henhold til målenhetens skjerm. Neste kan du se en Skala glidebryter for å zoome inn. Bla til høyre og undersøk flere detaljer om scenen din i avspillingsmodus. Neste er knappen for Maksimer On Play, når du klikker, vil størrelsen på spillvinduet være maksimal i spillemodus. Demp lyd veksle brukes til å dempe / fjerne lyden. Statistikk viser gjengivelsesstatistikk om lyden og grafikken til spillet ditt.
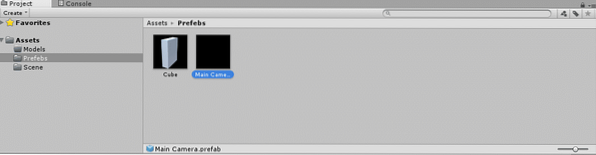
Project Assets Window
Som navnet viser eiendeler vinduet har alle eiendelene til prosjektet ditt som du kan bruke. Hvis du importerer noe nytt, vises det i vinduet for prosjektmidler. Project asset-vinduet har to deler, venstre panel og høyre panel som vist i skjermbildet nedenfor:

Venstre rute viser den hierarkiske strukturen til prosjektets eiendeler. Når du klikker på en hvilken som helst mappe, vises detaljene i høyre panel. For eksempel i den gitte figuren Prefabs mappen klikkes i venstre panel, slik at detaljene vises i høyre panel, da den inneholder to spillobjekter. I venstre panel kan du se a Favoritter delen, hvor du kan dra elementer som du vil bruke veldig ofte for å unngå tidssvinn ved å lete etter dem. Over den kan du se en Skape rullegardin som lar deg lage et C # -skript, en mappe, en skygge, en GUI-hud, en scene, en prefab, et materiale og mye mer.
Konsollvindu
Konsollvinduet er stedet der du kan se feil, advarsler og meldinger. Du kan justere dem ved å klikke på vippeknappene. Det lar deg også fjerne alle feil, advarsler og meldinger. Du kan sette feil på pause i en viss tid. Her kan du se i følgende figur

Rullegardin-ikonet øverst til høyre har alternativer for Editor Logg og Stack Trace Logging.
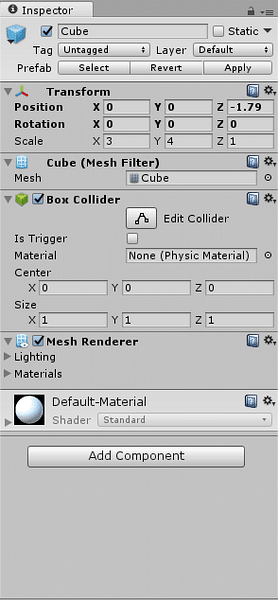
Inspektørvindu
Inspektørvindu er et av redaktørens mest interessante og nyttige vinduer. Det er stedet hvor du kan redigere alle egenskapene til det valgte spillobjektet. Hvert spillobjekt har sin egen type, så egenskapene deres vil være forskjellige, og inspektørens vindu kan variere. Eiendeler, skript og spillobjekter varierer i egenskaper. Lar oss se egenskapene til en kube i inspektørvinduet. Her er bildet:

Du kan gi nytt navn til spillobjektet ved å bare klikke på forrige navn og skrive et nytt. Deretter vil du se transformasjonsdelen der du kan justere posisjon, rotasjon og skalering av det valgte spillobjektet. I det siste ser du et knappens navn som Legg til komponent, klikk på den for å legge til nye komponenter i spillobjektet, for eksempel hvis du vil legge ved et skript, bare klikk på legg til komponent og skriv inn skriptnavnet ditt.
Verktøylinje
Sist er verktøylinjefanen, den har mange nyttige funksjoner. Den inneholder noen grunnleggende verktøy for å manipulere scenevisningen og objektene. I midten er det knapper for avspilling, pause og trinnkontroll. De neste to knappene viser Unity-skyen og Unity-kontoen din. Her er figuren hvordan det ser ut:

Komme i gang med enhet
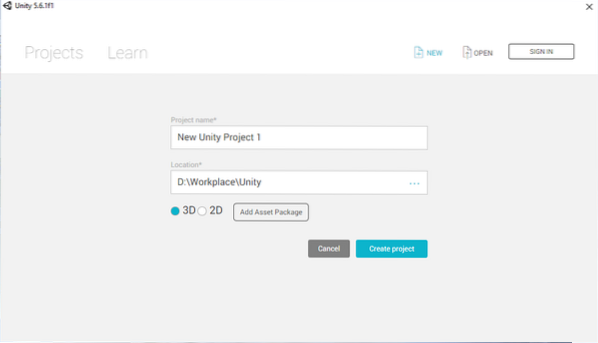
La oss begynne å lage et nytt prosjekt i Unity fordi det er på tide å leke med det vi har lært. Dobbeltklikk på Unity-ikonet følgende vindu vises:

Tast inn prosjektnavn, velg en arbeidsplass plassering og velg deretter type prosjekt enten 2D eller 3D. Klikk på Lag prosjekt.
Som standard ser du en scene uten tittel som inneholder et hovedkamera og retningslys i scenen. La oss begynne å skape et miljø.
Bygningsmiljø
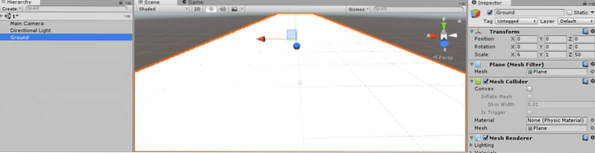
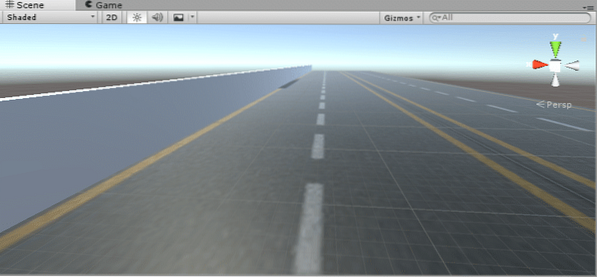
Opprett først et fly ved å klikke på Opprett -> 3D-objekt og velg deretter Fly. Alternativt kan du opprette den ved å klikke på GameObject -> Game Object og velg deretter Fly. Gå til hierarkivinduet og klikk på plane spillobjekt. Gå nå til inspektørvinduet og gi det navnet nytt navn Bakke. Juster nå transformasjonsverdiene slik at dette flyet ser ut som en rett vei. Bare skaler X til 6 og Z til 50. Her er bildet hvordan det ser ut

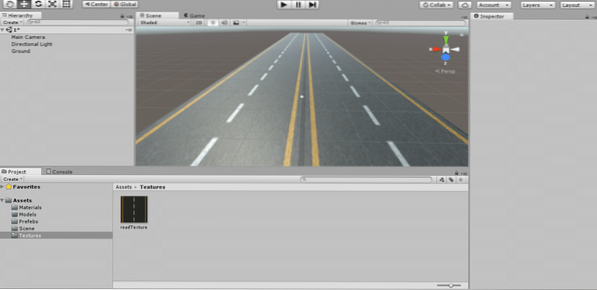
Last ned en veistruktur og legg den på bakken. Opprett et mappenavn som Texture. Dra nedlastet veistruktur til Textures mappe. Velg nå Bakke og dra vegtekstur i scenevisningen. Her er bildet hvordan det ser ut

Dette er strukturen jeg lastet ned

Etter å ha påført tekstur på bakken, klikk på Bakken og sett fliser i inspektørvinduet. Slik angir jeg det.

Nå har du laget en veimodell, la oss lage en ballmodell i enhet.
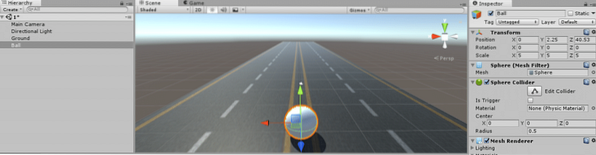
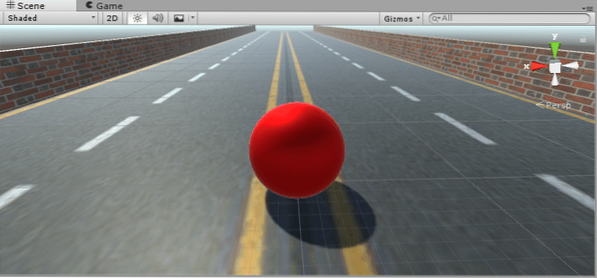
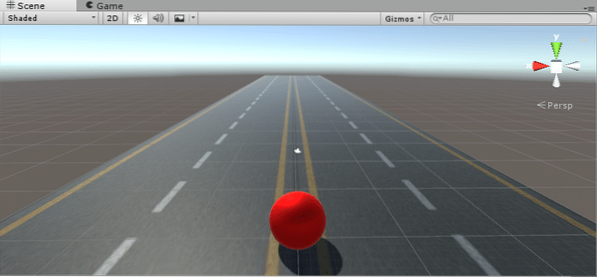
Gå til Opprett -> 3D-objekt og velg deretter Sfære, du vil se et kuleobjekt i scenevinduet. Velg det og gå til inspektørvinduet for å gi det nytt navn Ball. Juster nå transformasjonsverdiene deretter. Bare skaler den til 5 langs alle tre aksene, og plasser den på nytt på midten av veien. Slik ser det ut

Lag nå et gjerde eller en mur rundt veien.
Gå til Opprett -> 3D-objekt og velg deretter Terning. Velg den og gi den nytt navn Vegg1. Gå til inspektørvinduet og sett transformasjonsverdier slik at det ser ut som en vegg rundt veien. Slik ser det ut:

Se disse transformasjonsverdiene for Vegg1. Skaler Y til 6 og Z til 500. Juster deretter posisjonen slik at den kommer i hjørnene på veien.

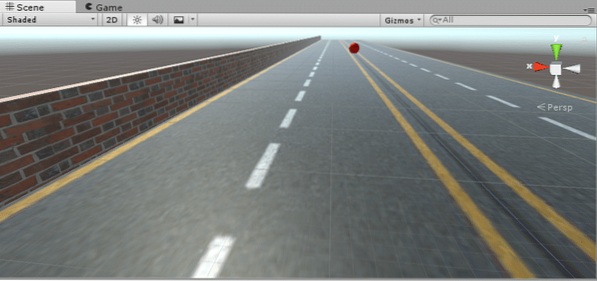
Søk nå etter en veggtekstur, last den ned og kopier til Tekstur mappe i eiendeler. Dra veggtekstur til veggen i motivvinduet. Juster tilingen slik at den ser fin og glatt ut. Jeg justerte fliser som X til 50 og Y til 1.5. Etter å ha justert flislegging ser det slik ut

Dette er teksturen jeg brukte til veggen

Vi har laget vegg for den ene siden av veien. Gjør nå det samme for den andre siden av veien også. I stedet for å gå gjennom hele prosessen kan vi bare kopiere Vegg1 og gi den nytt navn Vegg2.
Å velge Vegg1 i hierarkivinduet og høyreklikk og velg deretter Duplisere alternativ. Det vil skape et annet spillobjekt med samme størrelse og transformasjonsverdier. Klikk på Vegg1 (1) og gi den nytt navn Vegg2. Juster nå posisjonen slik at den kommer til det andre hjørnet av veien.
Se følgende bilde hvor kult det ser ut

Mine posisjonsverdier for Wall2 er X til -29.6 Y til 2.6 og Z til 2.6.
Lag nå et materiale til Ball. Gå til Project-vinduet og opprett en mappe ved å høyreklikke på musen og deretter velge Mappe. Navngi det som Materialer. Høyreklikk igjen på musen og lag et materiale. Navngi det som rød ball. Velg farge på materialet i inspektørens vindu. Gå til Hovedkart og velg Albedo-farge til rød. Øk den metalliske strukturen ved å bla til høyre. Dra dette materialet til Ball i scenevisningen. Slik ser det ut

Slik ser materialet ut:

Så vi er ferdige med miljøutviklingen vår. Nå er det tid for koding. For dette må vi lage et skript.
Skripting i enhet
For å implementere dine egne spillfunksjoner og for å kontrollere oppførselen til spillet, gir Unity som en skripteringsmekanisme. Du kan skrive ditt eget skript for ønsket utgang av spillet. Med disse skriptene kan du utløse spillhendelser, endre komponentens egenskaper, og du kan svare på brukerinnganger. I utgangspunktet støtter Unity to forskjellige programmeringsspråk for skriptformål, det ene er C # og det andre er JavaScript. Annet enn disse to språkene mange andre .NET-språk kan også brukes med Unity. Skript er kjent som atferdskomponent i Unity.
Opprette et skript
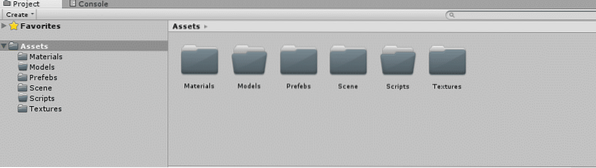
La oss begynne å lage et Unity-skript. Gå til eiendomsvinduet for å opprette en ny mappe med navnet Skript (du kan hoppe over å opprette nye mapper for hver nye type eiendel, men det er god praksis å holde ting organisert). Slik ser eiendelvinduet ut nå:

Åpne nå Skript mappe, høyreklikk og deretter gå til Skape og velg C # manus. Gi skriptet nytt navn til Bevegelse. Vi lager dette skriptet for å flytte og rulle ballen på veien. For nå er ballen stille, gjør ingenting, la oss skape litt bevegelse i den.
Dobbeltklikk på Movement-skriptet som åpnes i Mono Develop. Hvis skriptet ditt er en mono-oppførsel, vil du se en forhåndsskrevet kode som denne
bruker System.Samlinger; bruker System.Samlinger.Generisk; bruker UnityEngine; public class MovementScript: MonoBehaviour // Bruk dette for initialisering ugyldig Start () // Oppdatering kalles en gang per ramme ugyldig oppdatering ()
Du kan se to funksjoner Start () og Update ().
Start(): Start-funksjonen brukes til å initialisere variabler og objekter. Det kalles bare én gang når skriptet er aktivert like før andre oppdateringsfunksjonssamtaler.
Oppdater(): Det er en mono atferd funksjon, det kalles en gang i hver ramme.
Annet enn disse to er det mange andre mono-oppføringsfunksjoner, for eksempel våken (), fixedUpdate (), lateUpdate () osv.
For å flytte ballen på veien må du først gjøre den til en stiv kropp (det er en ideell solid kropp der deformasjon blir neglisjert). Å velge Ball i hierarkivinduet og klikk på Legg til komponent knapp i inspektørvinduet. Skriv stiv kropp og trykk Tast inn. En stiv kropp vil feste seg til Ball. Gå nå til skriptet og opprett en privat variabel av typen Stiv kropp. Nå tilordner stiv kropp av ballen til denne variabelen du nettopp opprettet i skriptet.
private Rigidbody rb; rb = GetComponent();
Skriv nå kode for bevegelsen til denne stive kroppen. Hva er ideen? Ballen skal bevege seg når jeg trykker på piltastene på tastaturet. Den skal bevege seg fremover når opp-tasten trykkes, bakover når ned-tast trykkes og så videre.
Så inngangen kommer fra tastaturet, hvordan skal jeg få denne inngangen? Unity's Input-klasse har et funksjonsnavn GetAxis (), for å returnere verdien av den virtuelle aksen identifisert av aksenavnet. Lag to variabler en for x-akse og en for y-akseinngang. Slik skal det være
float moveHorizontal = Inngang.GetAxis ("Horisontal"); Lag nå en Vector3-variabel for å få bevegelsesverdier.
Vector3 bevegelse = ny Vector3 (moveHorizontal, 0.0f, moveVerticle);
Den første parameteren er verdien av x-aksen, den andre er verdien av y-aksen og den tredje er verdien av z-aksen. Ettersom kulen ikke vil bevege seg i retning av y-aksen, så tilordne den null. Til slutt legg denne bevegelsen til stiv kropp og multipliser med et konstant tall for hastighet, eller lag en annen variabel for hastighet. Se den fullstendige koden nedenfor
bruker System.Samlinger; bruker System.Samlinger.Generisk; bruker UnityEngine; offentlig klasse Bevegelse: MonoBehaviour offentlig flytehastighet; private Rigidbody rb; // Bruk dette til initialisering ugyldig Start () rb = GetComponent(); // Fast oppdatering kalles etter fast antall rammer ugyldige FixedUpdate () float moveHorizontal = Input.GetAxis ("Horisontal"); float moveVerticle = Inngang.GetAxis ("Horisontal"); Vector3 bevegelse = ny Vector3 (-1 * flytt Horisontal, 0.0f, -1 * moveVerticle); rb.AddForce (bevegelse * hastighet);
Siden hastighet er en offentlig variabel, kan du tilordne verdi i inspektørvinduet. Fest dette skriptet til ballen ved å dra det til inspektørvinduet eller ved å trykke Legg til komponent knapp. Trykk på avspillingsknappen og test kodingen din enten ballen beveger seg eller ikke.
Stille inn kamera
Det siste du vil merke er når du trykker på fremover-knappen og ballen begynner å bevege seg, den går ut av kameraet ettersom kameraet står stille. Hva skal vi gjøre? Vi burde flytte kamera også? Ja, det er den enkleste tingen å gjøre. Gjør kameraet til barn av ballen ved å dra hovedkameraet til ballen.
Konklusjon
Dette var en grunnleggende introduksjonsveiledning der du lærte mange interessante funksjoner, miljøbygging og skripting i Unity. Ikke nøl, begynn å lage ditt første spill med Unity i dag og nyt!
 Phenquestions
Phenquestions


